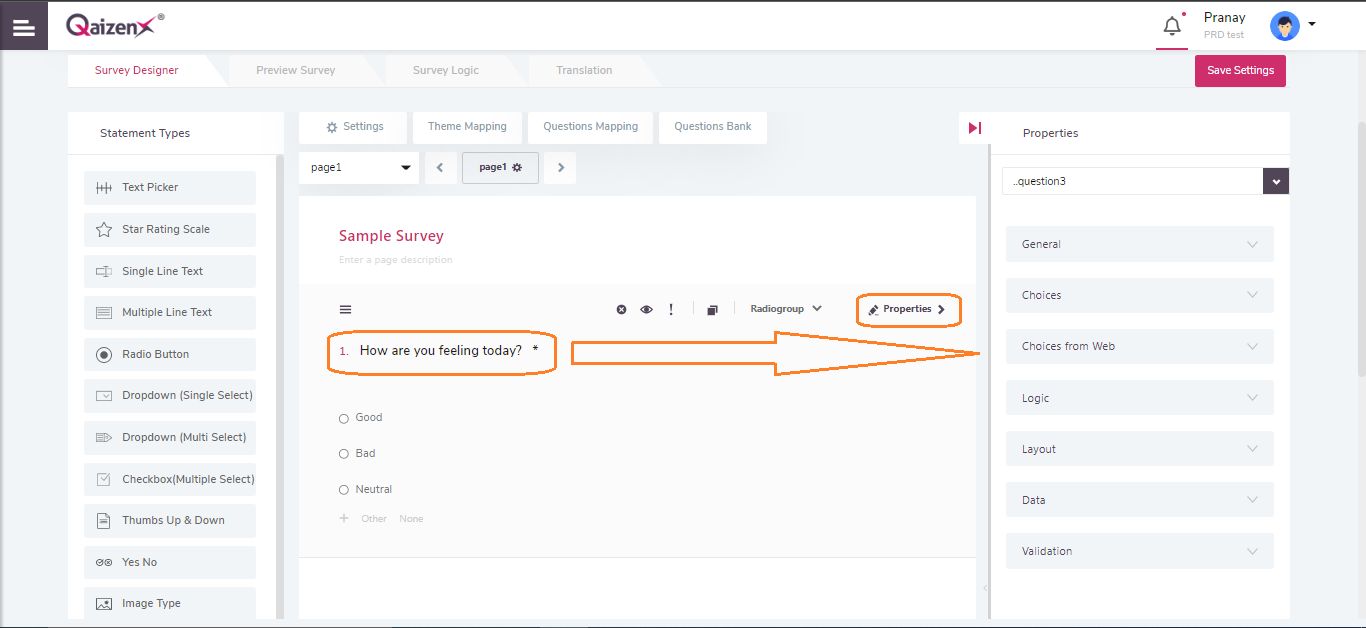
Once a Statement is added to the Survey, it can be customized/managed as per the need by using the properties section. Each of the statements can be managed separately which gives the flexibility to design the survey of any type.
Properties of the statement consist of the following sections-

Properties of the statement consist of the following sections-
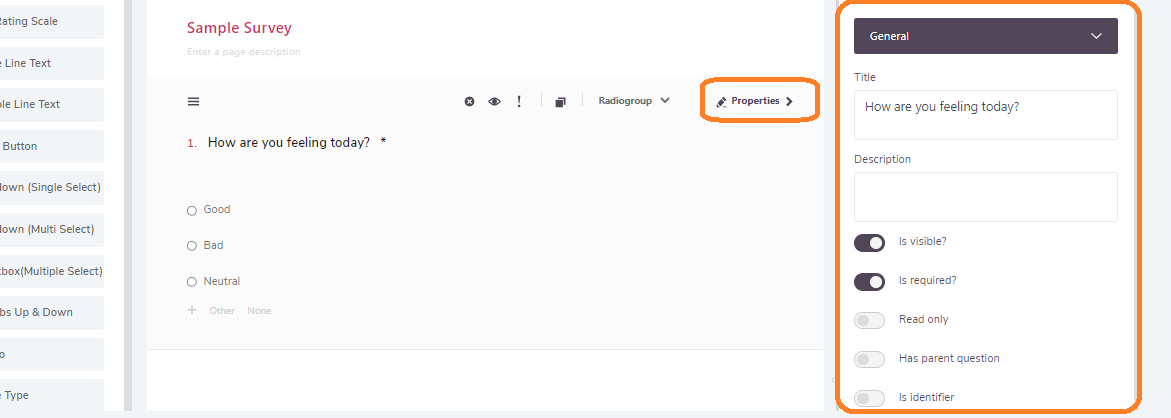
- General: Basic Defining properties of the selected statement can be managed from here. It can be further divided into the following sections-
- Is Visible? – Users can make the statement visible or not by enabling/disabling the button.
- Is Required? – Users can make the statement mandatory or not by enabling/disabling the button.
- Read-only- User can make the statement “Read Only” (no action or response will be recorded) by enabling/disabling the button.
- Has Parent- User can define if this statement has a parent-child relationship or not by enabling/disabling the button. Further mapping of parent-child can be done from the Question Mapping section.
- Has Comment- User can define a comment text box to be added with this question in case of clarifications from the participants by enabling/disabling the button.
- Comment Text- User can add comment text which can be used to define the need of the comment.
- Is Identifier- This option is only available for Radio and Drop down type Statements. If this option is enabled, the selected statement can be used as an Identifier in the Reporting. This will help in slicing and dicing of the data at the different functional and demographic levels.

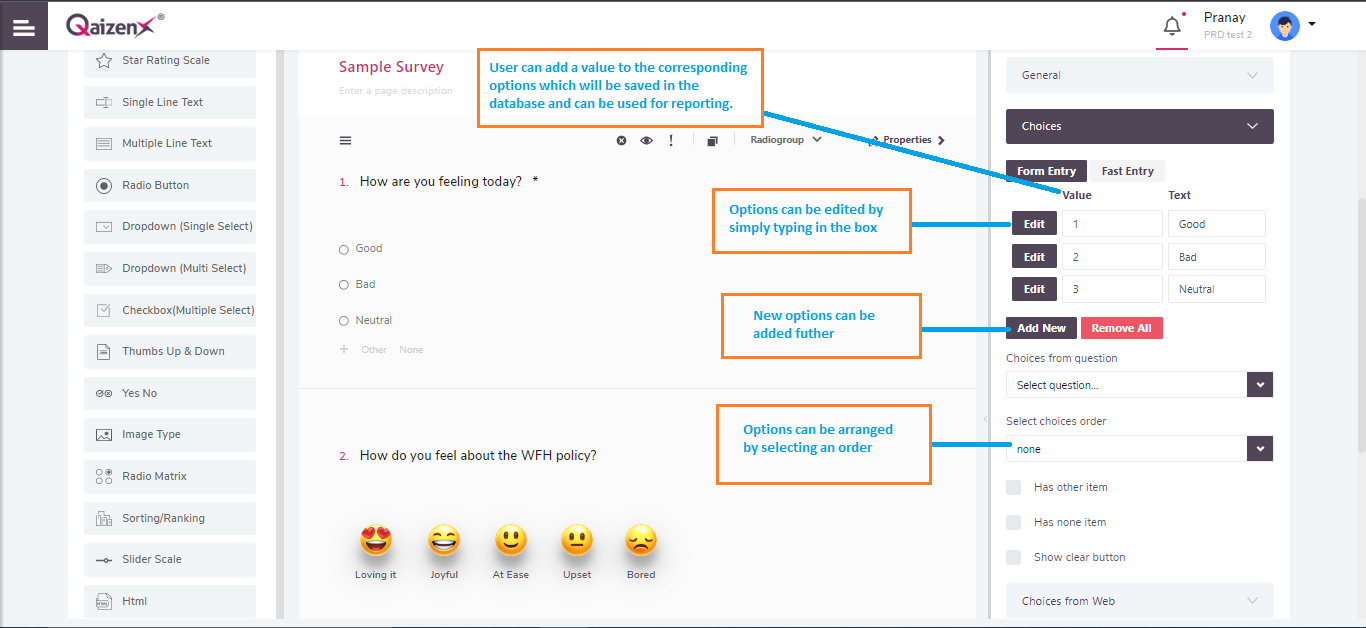
- Choices: Options of the statement can be managed from this section.
- Value- User can add value to the corresponding options which will be stored in the database and can be used for the reporting.
- Text- Please enter the options that you want the respondent to choose from here. (For example: In rating type statement- Values can be 1,2,3,4,5 and respective text can be Strongly Disagree, Disagree, Neutral, Agree and Strongly Agree”. Participants will only see the text while responding to the survey and values in the database will be stored as numbers.)
- Fast Entry: User can type the options of the statement by switching to the Fast-entry box where the user can type the options. This will require less number of clicks as we can type all the options in the same box.
Add/Edit/Delete- User can add more options, can edit them. Options can also be deleted by following the same. - Order- User can select the sorting of the options by selecting ascending/descending/random.
Has Other item- User can define other options also, which will enable the participant to put their response which will be other than the options given. - Show Clear Button- Clear button for the selected statement can be added.
Note: “Choices” option is present for Radio, Drop down (Single and Multiple), Checkbox, Star Rating Scale, Image Type and Sorting/Ranking type of statements only.

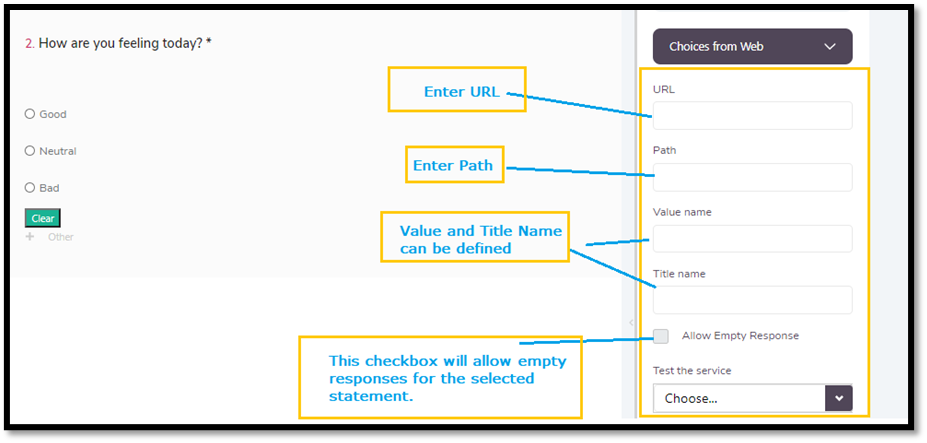
- Choices from the Web: Users can pull out the choices of the statement from the Web by providing the URL and path. Users can define the Value and Title Name of the responses from the web.

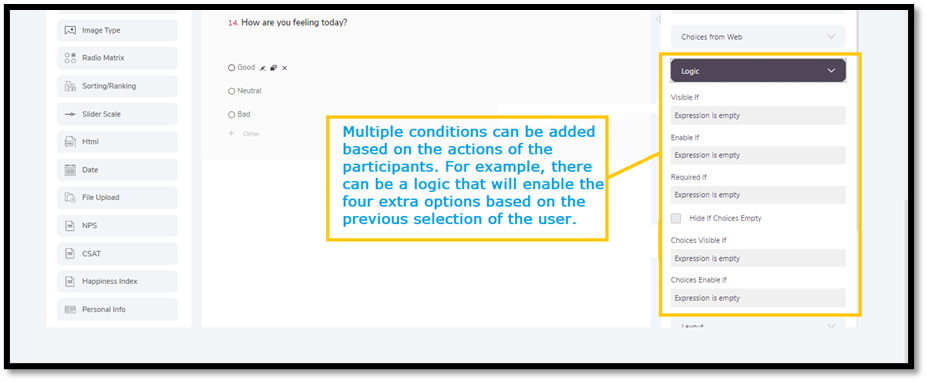
- Logic: This feature enables the users to add logic to the options based on the response by the participants. Users can build logic as per their need to show the options, enable the options, etc. which will be reflected in the survey.

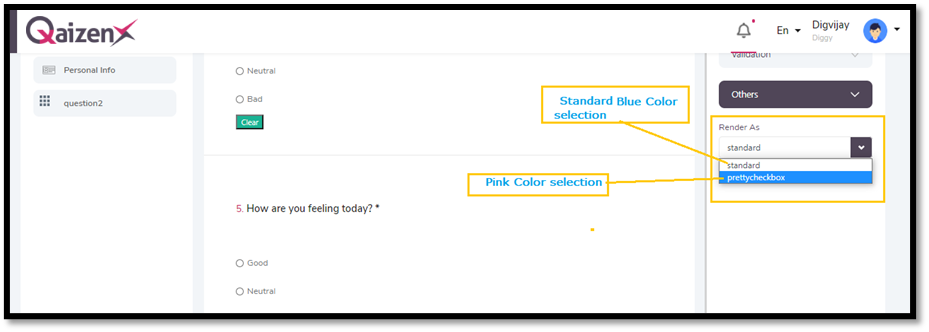
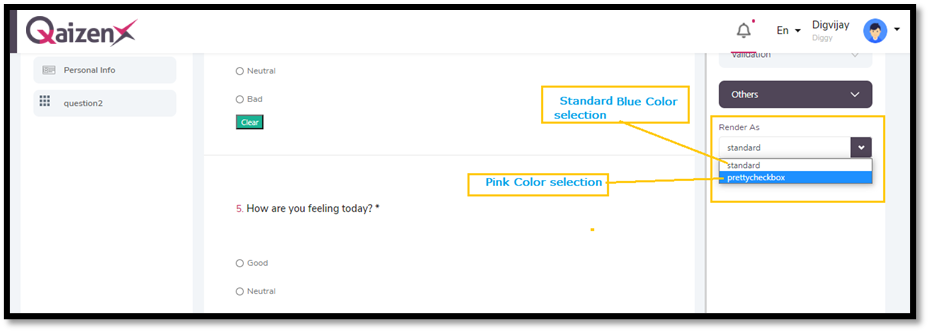
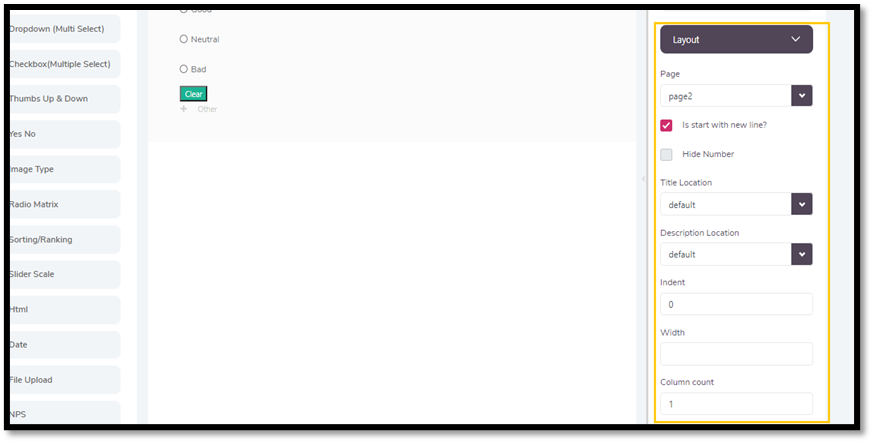
- Layout: As the name suggests, the layout of the statement and options can be managed from this section.
- Is Start with a new Line- Starts the section from the new line.
- Hide Number- Statement Number (Numbering) can be enabled/disabled by using this property.
- Title Location- The location of the title of the page can be managed.
- Description Location- Description heading of the page can be managed.
- Indent- Indent can be increased/decreased by using this property.
- Column count- This will enable the user to decide whether the options of the statement will be available in one or more columns.

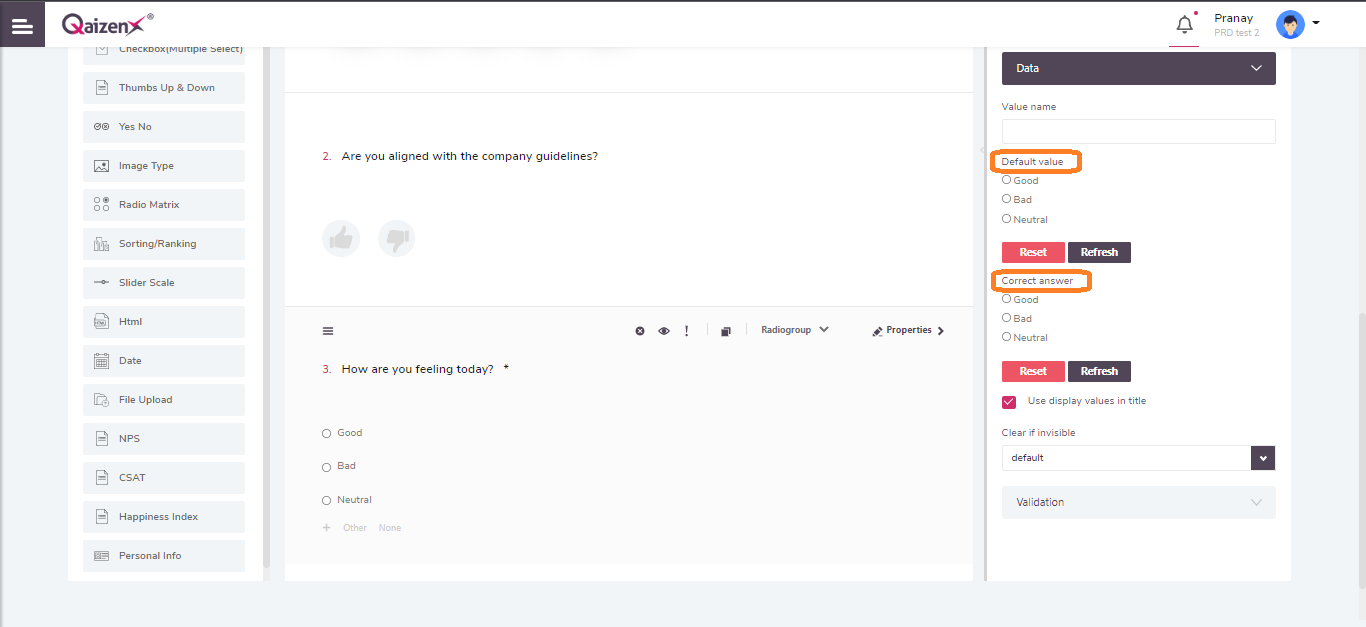
- Data: This section enables the user to choose by default option and correct answer. This can be helpful in quiz type surveys.

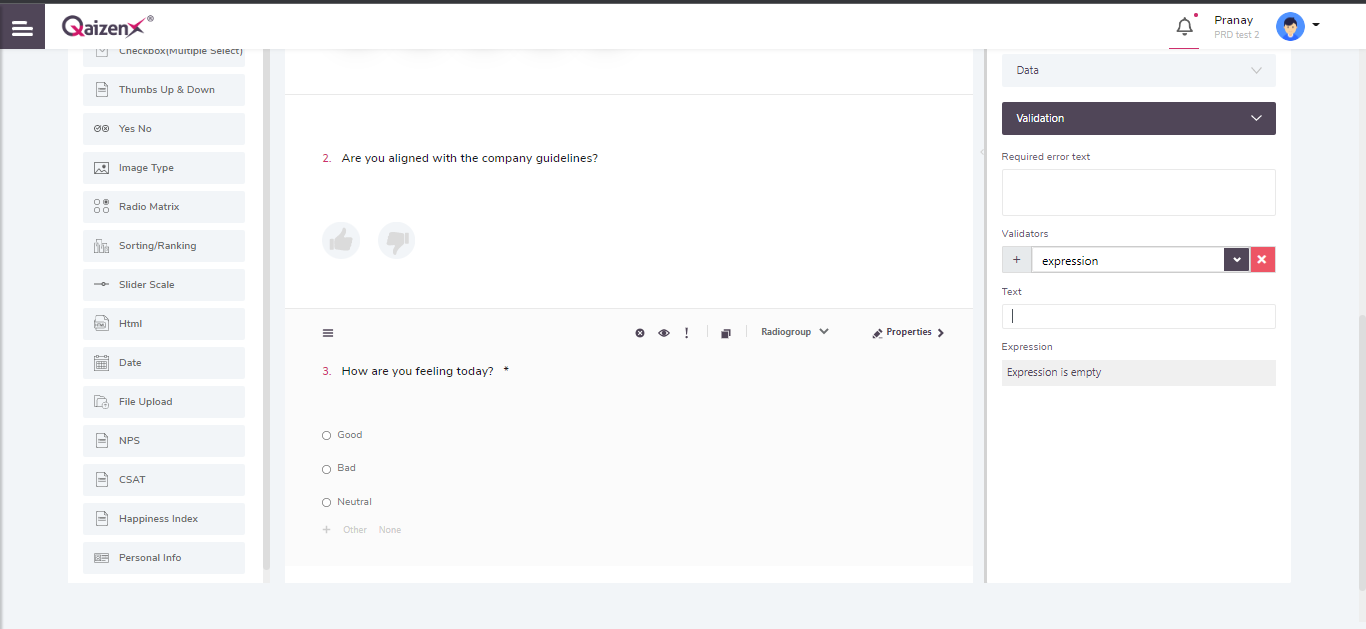
- Validation: Users can apply different validations on a selected statement, for example- only numeric or only text can be answered. Validation Text and error message of the same can also be customized by editing in the text box.